
1ビット:白/黒 だけ(文字・線画)

8ビット:白−灰色−黒を256階調で表す.モノクロ写真

8ビット:予め決めておいた256色だけを表す.単純なカラーグラフィック.

24ビット:光の3原色(赤・緑・青)それぞれ8ビット.1677万色
これをフルカラーという.自然写真.

●コンピュータの色と絵
1.コンピュータの画面は横1024個・縦768個の点の集まり.点ごとにデータがある.
2.1ビットの 1/0 は 白か黒かを表す.文字だけならこれでOK.
○○○○○○○○○○○○●●○○
○○○○○○●●○○○●●○○○
○○●●●●●●●●●●○○○○
○○○○○○●●○●●○○○○○
○○○○○○●●●●○○○○○○
○●●●●●●●●●●●●●●○
○○○○○○●●○○○○○○○○
○○○○○●●○○○○○●●○○
○○○○●●●●●●●●●●○○
○○○●●●○○○○○○●●○○
○●●○●●○○○○○○●●○○
○○○○●●●●●●●●●●○○
○○○○●●○○○○○○●●○○
○○○○●●○○○○○○●●○○
○○○○●●●●●●●●●●○○
○○○○○○○○○○○○○○○○
一つの点が1ビットの情報.上の例では256ビットで 者 と読める.
3.1つの点の情報量を増やすと色の種類・階調を増やせる.

1ビット:白/黒 だけ(文字・線画)

8ビット:白−灰色−黒を256階調で表す.モノクロ写真

8ビット:予め決めておいた256色だけを表す.単純なカラーグラフィック.

24ビット:光の3原色(赤・緑・青)それぞれ8ビット.1677万色
これをフルカラーという.自然写真.

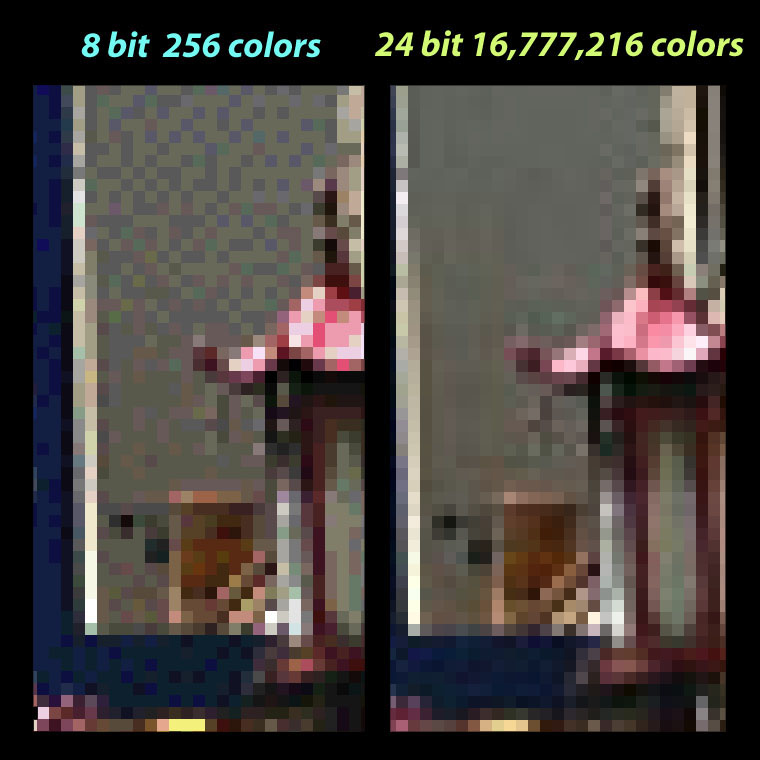
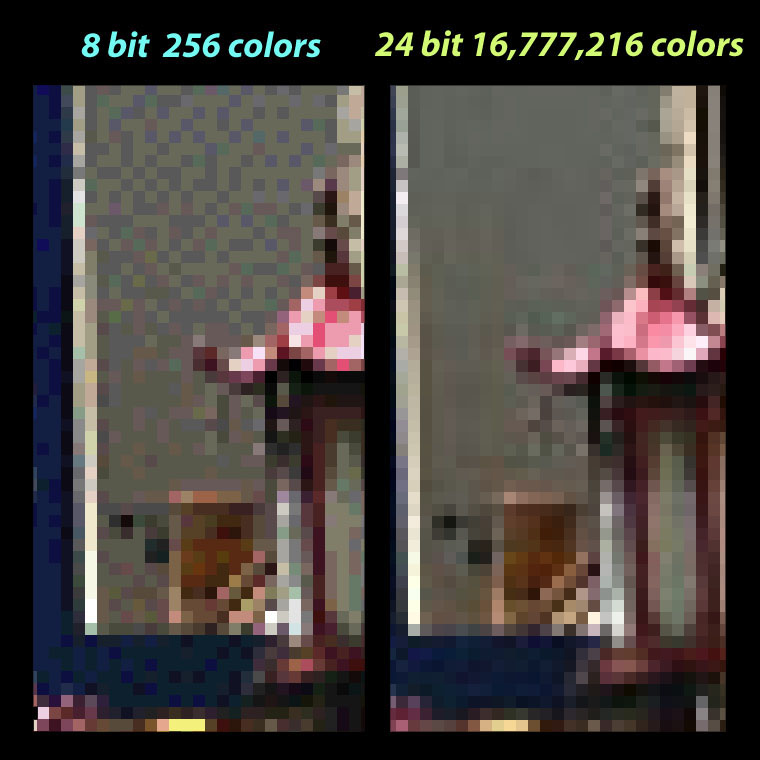
上の8ビット画像と24ビット画像の比較.原寸では一見同じだが,よく見ると8ビット画像では
暗部の階調が全くない.隣接ピクセルの平均で表現している.情報量が1:65536.
30,36ビットにすればより精細に色が再現できる.
4.24ビットでは,光の三原色:赤・緑・青の量を 0から255までの256段階 (8 bit) で表現
(255,0,0) RED, (0,255,0) GREEN, (100,0,100) DARK PURPLE....
(R, G, B) =10進(160, 90, 60)
=2進(10100000, 01011010, 00111100)
=16進(A0, 5A, 3C) htmlでは "A05A3C"
画面・グラフィックの一つ一つの点が24ビットの情報を持つ.
この点のことをピクセル,画素,あるいはドットと呼ぶ.
絵はその集合.画面が75万個,最近のデジタルカメラは500万個...
5.写真の情報量はとても大きい!
この画面一杯のフルカラー画像:約 1000×750×24 bits = 2,250,000 bytes
フロッピーディスク約2枚分/
bit は1か0か(○か●)か1つのスイッチの情報
1 byte は 8 bits (英数文字1文字を区別するための情報量,256種類を区別)
1,000 bytes = 1 KB, 1,000,000 bytes = 1,000 KB = 1 MB
6.そこで冗長な情報を整理して圧縮する.JPG とか GIF にすると20分1に.
7.パソコンの画面に表示する画像は 800×600ピクセルでも大きすぎるくらい。
640×480,400×300ピクセル程度か,それ以下.
8.インターネットには圧縮した画像を使う(JPG, GIF).
●実際に試してみる。
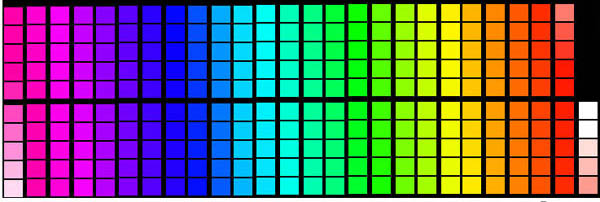
1.カラーテーブル

2.上の画像を保存する(絵の上で右クリック>
画像を名前をつけてデスクトップに保存>左クリックで了解)。
3.ルートメニュー>アプリケーション>グラフィクス>Gimp を開く
4.The Gimp ウインドウの File > Open で rainbow1.jpg を開く
5.The Gimp ウインドウのスポイト印を左クリック。
6.画像の特定の色のところで左クリックすると、Color Picker という
小さいウインドウが出る。Red, Green, Blue が RGB. 0から255まで
色ごとに様々な組みあわせで変化するのを確かめる。
★画面は光を使って色を表示する.だから光の3原色(R, G, B).
★印刷物はインクを使って色を表示する.光ではない.
通常のカラー印刷では インクの三原色と黒で色を指定する.
これが,CMYK (Cyan, Magenta, Yellow, Black).
★RGB と CMYK の違い,ディスプレイごと,プリンタごとの色の違いの調節が印刷には必要.
もとの文書に戻る: