
戻る
第25回感覚代行シンポジウム(1999)
SUMMARY
So far the low-vision has, in general, made use of expansion devices like CCTV to read documents or papers printed in usual sizes such as A4 (letter size) or B5. It has been pointed out that the suitable characters individually depend on each low-vision; character size, space between the characters, space between the lines, and contrast polarity. In the present paper, a new viewer is constructed which is programmed using Javascript. The HTML contents that are brought by the viewer is so flexible: each low-vision can make a choice of the best parameters for his/her reading. It is expected that the present viewer contributes to the society in which the low-vision can easily access to the printed materials.
要約
現在、ロービジョンが使用する拡大教材は、B5からB4のように紙の都合で拡大したものをレンズやCCTVなどで調節して読んでいるのが一般的である。各々のロービジョンに適した文字サイズや、文字間隔、行間隔、配色などの読書環境は異なっている。最近の研究ではそれらを調査した上で、読書環境を構築することの重要性が指摘されている。そこで、本研究はHTMLコンテンツをコントロールして表示する表示ツールをJavascriptを用いて制作した。この表示ツールにより、ロービジョンの要求にきめ細かく対応できる環境を提供できる。この手法が広がり、ロービジョン一人ひとりの読書環境に適応した読み物が手軽に提供される社会の実現が期待される。
現在、ロービジョンに対するプリント教材づくりは、1,ワープロを用いて文書を制作し、2,それを紙に印刷し、3,刷り上がったプリントをルーペやCCTV(Closed Circuit Television;拡大読書器)などで拡大して読んだり、コピー機で拡大したものを読んだりしている。 確かに、この方法は現場で受け入れられ、日常的に行われており、ロービジョンにとって有力な読書の補償方法となっている。
しかし、最近の読書の研究によると、第1段階ではロービジョンの見えにくさとその補償方法を定性的に予測し、第2段階では補償方法の有効性に関する客観的評価を定量的に行い、具体的なサービスへつなげることの必要性を指摘している 中野(1993)。さらに石川(1992)は、B5からB4のように用紙の都合で拡大率を決めるのではなく、ロービジョン一人ひとりの見え方の状態に合った拡大率を調べて拡大することが大切であると述べている 。
さらに、最近では読書のパフォーマンスを阻害する要因は文字サイズにとどまらず、文字間隔・行間隔・配色など多岐にわたっており、またそれらのパラメータについてデファクトスタンダードを設定しにくく、個別に対応することが望ましいことが分かってきている。
これらの研究から、現状の教材の制作方法では必ずしもロービジョンの要求を満たしていないことが考えられる。また、せっかくワープロを使用して教材を制作するのであれば、その資源を利用した、もっと効率的な表示方法があるはずである。
そこで、著者はハイパーリンクで文書間の移動が容易で、表示も制御でき、ネットワークで共有できるという利点を持つHTMLに着目した (氏間, 1998)。さらに、今回はHTMLコンテンツの文字サイズ・配色・文字間隔・行間隔などを手軽に、調節できるHTML文書表示ツールをJavascriptにより試作したので報告する。
表示ツールの基本コンセプトは、1,弱視者の読書パフォーマンスを阻害する要因を調節できる、2,マウスはできるだけ用いずに操作でき、マウスを使う場合はできるだけロービジョンに配慮した機能にする、の2つにした。
これに関する研究は、盛んに行われている。現在、読書パフォーマンスを阻害する因子としては、主に文字サイズ・配色・文字間隔・行間隔などについて検討が行われている。その中で、文字サイズについて、小田ら(1998) の研究では臨界文字サイズを求められるチャートが開発されており、それにより読書パフォーマンスを保てる最小の文字サイズ(CPS;臨界文字サイズ)が導き出せるとしている。その他のパラメータについてもロービジョンの標準仕様は存在せず、個別対応の重要性が指摘されている。
これらのことから、表示ツールでは、HTMLコンテンツの文字サイズ・文字間隔・行間隔・配色がカスタマイズできるように設計することにした。
ロービジョンのパソコン使用を阻害する要因の1つは、マウス操作でることは経験的に分かっている。従って、表示ツールでは、できるだけマウスを使用しないで読書環境の設定ができるようにデザインする。また、表示場面などでマウス操作が必要な部分では、それを支援するように配慮するように設計した。
表示ツールの使用言語はJavascriptにした。その理由は次の通りである。
試作1号は、表示部と環境設定部が混在したデザインにした。
この長所は、実際にHTML文書を見ながら、キー操作で環境が変更できる点である。例えば、英語文書を表示して、もう少し文字間隔が狭い方が良いと思えば、文字間隔を狭くするキーを押せばよいのである。しかし、欠点は行間隔を変化させるキー、文字間隔を変化させるキー、文字サイズを変化させるキーというように、それぞれのパラメータに対応したキー操作を覚える必要があるところである。特に初心者には不向きであった。
試作2号では、表示部と環境設定部でファイル(ページ)を別にした。
表示部でHTML文書を表示中に読書環境を調節する必要があれば、スペースキーを押し、環境設定部に移動して、読書環境が設定できるようにした。
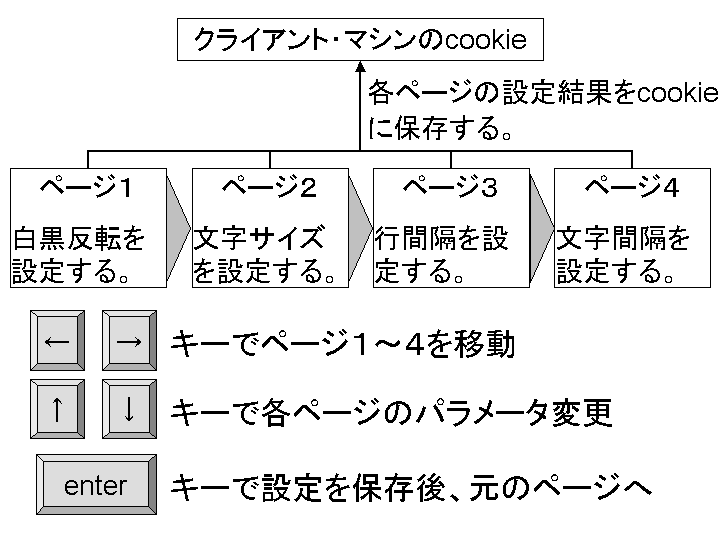
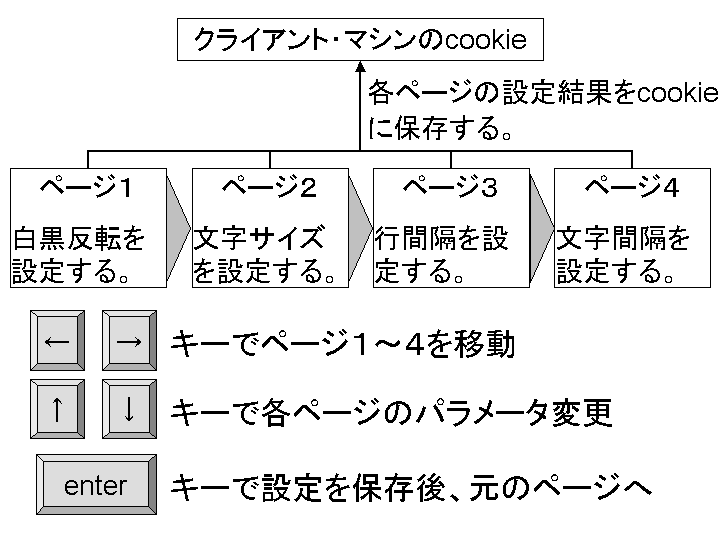
環境設定ページは4つ用意した。ページ1は配色の設定(白文字に黒背景か、黒文字に白背景か)、ページ2は文字サイズの設定、ページ3は行間隔の設定、ページ4は文字間隔の設定である。さらに4つ全ての環境設定ページの操作性を統一するために、
のようにキーの機能を統一した(Fig.1)。
環境設定部で変更された各パラメータは環境設定ページ移動時又はエンターを押して表示部に戻る際にクライアントマシンのcookieに保存されるようになっている。
表示部は、最初に訪れた場合と、2回目以降訪れた場合で分岐処理するようになっている。
最初に訪れた場合は、文字サイズは20ポイント、配色は白文字に黒背景、行間隔は1.5行、文字間隔は1.5文字に設定して表示され、同時にそれらの内容がクライアントマシンのcookieに保存される。また、トップページやJavascriptの各種ファイルの置いてあるホームディレクトリもcookieに保存するようになっている。
2度目以降訪れた場合は、クライアントマシンに保存されたcookieを参照して、読書環境を再現するようになっている。
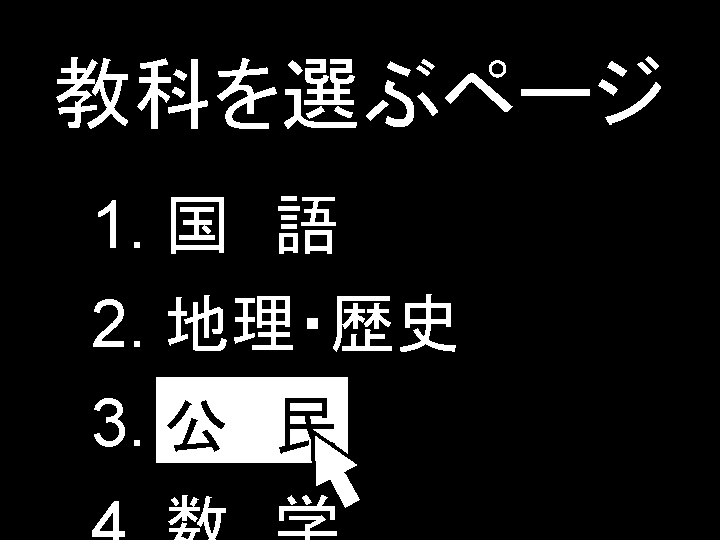
次にマウス操作時の工夫について触れる。まず、アンカー文字の上をマウスが通過した場合は、一般的には文字の色を変化させて知らせるようになっている。しかし、これではロービジョンには感知しにくいことが予想される。そこで、スタイルシートファイルに、
A:hover {color: black;
を書き込むことによって、黒背景に白文字の表示環境下では、マウスがアンカー文字に重なると、アンカー文字は黒色、背景が白色に反転して見えるようになる(Fig. 2)。このようにすれば、マウスがはっきりと見えないロービジョンでも十分にHTMLコンテンツを使いこなすことが可能になる。マウスを使う他に、TABキーでアンカー文字をスキャンしていく方法もロービジョンにとっては有効な方法であるが、フォーカスを得たときに配色を変化させる、「A:forcus」にブラウザが対応していないことから、現時点では不可能である。
background-color:white;
}
さらに、マウスに持たせた機能として、前のページへ戻る機能がある。これは、表示部でHTMLコンテンツを表示中に、そのエリア上でマウスをダブルクリックすると前のページに戻る機能である。こうすることで、ブラウザの「戻るボタン」や、HTMLコンテンツ上の「戻る」の文字にマウスを重ねてクリックするという作業を伴わない。さらにホイール付きのマウスを使用すれば、ページの移動とスクロールがマウス1つでできるようになり操作性の向上が期待できる。
ファイル構成は、HTMLコンテンツのファイルと、それらから参照されるJavascriptファイル(text.js)1つ、Javascriptファイルから参照されるCSSファイル(W/b.css、B/w.css)2つ、環境設定用ページのHTMLファイル4つである。
それぞれのファイルの機能を簡単に解説する。
各HTMLコンテンツのファイルのヘッダには以下のような行が入っている。
(ホームディレクトリ用)
<scriptlanguage="JavaScript" src="text.js">
</script>
(一階層下用)
<scriptlanguage="JavaScript" src="../text.js">
</script>
これにより、ホームディレクトリにあるtext.jsファイルが当該HTMLファイルの中で動作し、HTMLコンテンツを表示するようになっている。従って、text.jsファイルは1つで良く、プログラムのメンテナンスが容易にできるようになっている。
text.jsファイルは、クライアントマシンのcookieファイルを参照して当該HTMLコンテンツの表示を制御する。その際、文字色を参照して、Wb.css(白文字・黒背景用)又はBw.css(黒文字・白背景用)のどちらかのCSSファイルを読み込んで、表示の細かな調節を行っている。
愛媛県立松山盲学校の生徒で自分のパーソナルコンピュータを持っている生徒4名に試用してもらったので、その感想をまとめる。
試用に使ったのは、理療科の科目の1つである経絡経穴概論である。これは全身に三百数種類ある経穴を、種類別、五十音別に検索できるシステムである。
生徒の意見の中から象徴的なものを紹介する。
網膜色素変性症、視力0.06、羞明ありの男性生徒は、「白黒反転して非常に読みやすい。CCTVでも白黒反転はできるが、HTMLの方は文字が画面幅内で折り返してくれるので、縦のスクロールのみで良く、使いやすい。またハイパリンクで索引からすぐに該当の経穴を表示してくれるので、ページ数を確かめたりすることもなく非常に使いやすい。」と答えている。
脈絡膜変性、視力0.15、羞明ありの男性生徒は、「いつもノートパソコンに入れて辞書代わりにしている。画数の多い文字はその場で環境設定画面へ移動して文字サイズを大きくできるのでとても便利である。早く他の科目、教科以外の情報も作って欲しい。」と答えている。
その他にも、マウスが十分に見えなくても、反転して知らせてくれるので、使いやすいという意見も多かった。
しかし、生徒によっては、白黒反転はちらちらしてかえって使いにくいという意見や、反転の文字色を自由に設定したいという意見など、様々でており、その辺りの改善は今後も引き続き必要である。
このツールは、単に画面上で表示するだけでなく、次のような用途にも使用できる。
従って、今後これに類する技術で、ロービジョンをはじめとする視覚障害者への情報提供が行われるようになることは望ましいことである。
しかし、HTMLコンテンツ制作者の育成の問題や、パソコン未熟練者への対応など、クリアしなければならない課題も多い。
さらには、現在このツールの動作はWindows上のInternetExplorer5(IE5)でしか確認できていない。それは、IE5でしか対応していないスタイルシートのセレクタが存在し、スタイルシートの解釈やJavascriptの対応状況がブラウザソフトメーカーで違っていることに起因している。これは、かなり深刻な問題であり、改善が望まれる。
今後、この分野はXMLやXSLなどHTMLやCSSの後継規格へ移行していくことが予想される。本研究の趣旨を理解していただき、ロービジョンのための電子化コンテンツの表示法について、今後様々な角度からの研究が進むことを願っている。
一人ひとりのロービジョンの見え方に応じた読材料の作成は、非常に困難であった。しかし、今回のHTML文書表示ツールを使用することで、今までは不可能であったきめ細かな読書環境の構築が容易に行えることが確認できた。また、生徒に試用してもらい、おおむね好評を得ることができた。
今後、このような手法が広がり、ロービジョン一人ひとりの読書環境に適応した読み物が手軽に提供される社会の実現が期待される。
戻る