| <HTML> | (1) | |||
| <HEAD> | (2) | |||
| <TITLE> | (3) | |||
| 祝!初ホームページ | ||||
| </TITLE> | (3') | |||
| </HEAD> | (2') | |||
| <BODY> | (4) | |||
| <HR> | ||||
| <H1>こんにちは</H1> | ||||
| <HR> | ||||
| <P> ○○○○(自分の名前を入れてください。) のホームページにようこそ。 これが私の最初のホームページです。 <P> |
||||
| これからどんどんいろんなことを書いていきます。 お楽しみに!! |
||||
| </BODY> | (4') | |||
| </HTML> | (1') | |||

| 演習で扱ったHTMLの例 |
| Index | 「HTMLの使い方」 |
|
| ・ 文書構造タグ | (1) - (4) | |
| ・ 見出し | (6) | |
| ・ <BR>と<P> | (7) (8) | |
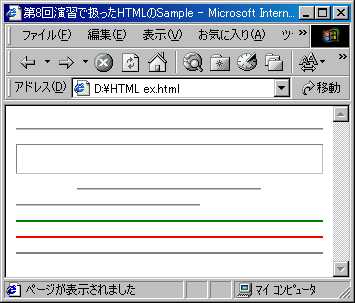
| ・ 水平線 | (10) | |
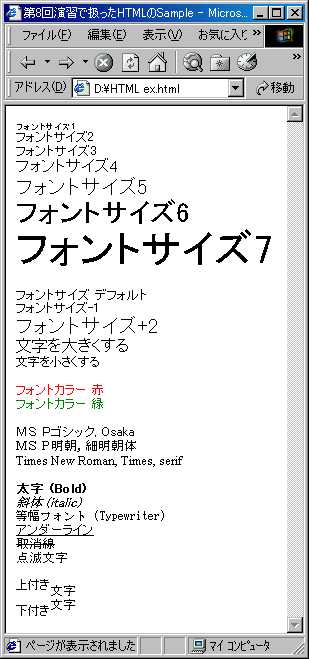
| ・ 文字の修飾 | (11) - (23) | |
| ・ 箇条書き [マーク] | (24) | |
| ・ 箇条書き [番号] | (25) | |
| ・ 箇条書き [インデント] | (26) | |
| ・ 表 | (27) |
|
 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||
|
H1 見出しサイズ1H2 見出しサイズ2H3 見出しサイズ3H4 見出しサイズ4H5 見出しサイズ5H6 見出しサイズ6 |
| HTML文書 中では 改行しています。 |
HTML文書 中では 改行しています。 |
| HTML文書 <BR> 中では <BR><BR> 改行しています。 |
HTML文書
中では 改行しています。 |
| HTML文書<P>中では<P><P>改行しています。 | HTML文書 中では 改行しています。 |
|
<HR> <HR SIZE="30"> <HR WIDTH="60%"> <HR WIDTH="60%" ALIGN="LEFT"> <HR COLOR="#008000"> <HR COLOR="Red"> <HR NOSHADE> |
 |
|
 |
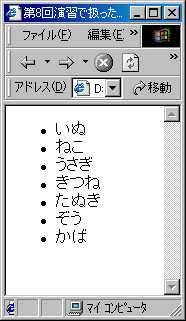
| <UL> <LI> いぬ <LI> ねこ <LI> うさぎ <LI TYPE=SQUARE> きつね <LI> たぬき <LI TYPE=CIRCLE> ぞう <LI TYPE=DISK> かば </UL> |
 |
 |
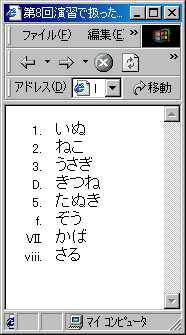
| <OL> <LI> いぬ <LI> ねこ <LI> うさぎ <LI TYPE=A> きつね <LI> たぬき <LI TYPE=a> ぞう <LI TYPE=I> かば <LI TYPE=i> さる </OL> |
 |
 |
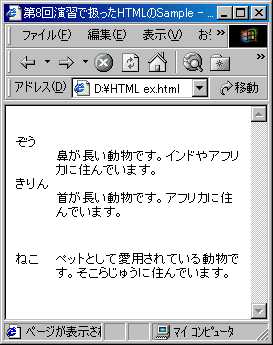
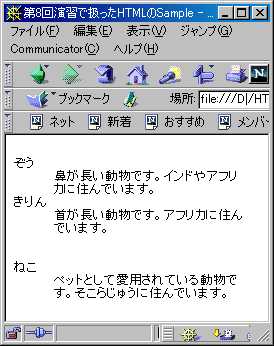
| <DL> <DT> ぞう <DD> 鼻が長い動物です。インドやアフリカに住んでいます。 <DT> きりん <DD> 首が長い動物です。アフリカに住んでいます。 </DL> <DL COMPACT> <DT> ねこ <DD> ペットとして愛用されている動物です。そこらじゅうに住んでいます。 </DL> |
 |
 |
| <TABLE BORDER="3"> <TR NOWRAP> <TD> セル1つ分です </TD> <TD COLSPAN="2"> 2列分のセルが結合されています </TD> </TR> <TR NOWRAP> <TH> <TH>で強調されています </TH> <TD ROWSPAN="2" VALIGN="BOTTOM"> 2行分のセルが結合されて、下配置です </TD> <TD> 普通のセル </TD> /TR> <TR NOWRAP> <TH> ここも<TH>で強調されています </TH> <TD> ここも普通 </TD> </TR> <CAPTION ALIGN = "TOP">表のタイトル</CAPTION> </TABLE> |
表 1
|
||||||||||||||||||||||||||||||||
| <TABLE> <TR nowrap> <TH>明・暗線 </TH> <TH> バックグランド</TH> </TR> <TR nowrap> <TD> <TABLE BORDER="3" CELLSPACING="5" CELLPADDING="5" BORDERCOLORLIGHT="FFFF00" BORDERCOLORDARK="666600"> <TR nowrap> <TH>アインシュタイン</TH> <TD>Einstein</TD> </TR> <TR nowrap> <TH>ディラック</TH> <TD>Dirac</TD> </TR> <TR nowrap> <TH>パウリ</TH> <TD>Pauli</TD> </TR> </TABLE> </TD> <TD> <TABLE BGCOLOR="FFCC99" BORDER="3" CELLSPACING="5" CELLPADDING="5"> <TR BGCOLOR="FFDFFF" nowrap> <TH>アインシュタイン</TH> <TD>Einstein</TD> </TR> <TR BGCOLOR="FFDFFF" nowrap> <TH>ディラック</TH> <TD BGCOLOR="FF0000"><font color="#FFFFFF">Dirac</font></TD> </TR> <TR nowrap> <TH>パウリ</TH> <TD>Pauli</TD> </TR> </TABLE> </TD> </TR> </TABLE> |
表 2
バックグランド カラー について すなわち "アインシュタイン"、"Einstein"、"ディラック"は <TABLE> <TR> から、"Dirac"は <TABLE> <TR> <TD> からBGCOLORの指定を受けています。 したがって色指定の優先順位は、<TD> (又は <TH>)、<TR>、<TABLE> の順になります。 |
||||||||||||||||||||||||||||||||
| <TABLE> <TR> <TH>ALL</TH> <TH>ROWS</TH> <TH>COLS</TH> <TH>NONE</TH> </TR> <TR> <TD> <TABLE BORDER="3" CELLSPACING="5" CELLPADDING="5" RULES="ALL"> <TR> <TH>アインシュタイン</TH> <TD>Einstein</TD> </TR> <TR> <TH>ディラック</TH> <TD>Dirac</TD> </TR> <TR> <TH>パウリ</TH> <TD>Pauli</TD> </TR> </TABLE> </TD> <TD> <TABLE BORDER="3" CELLSPACING="5" CELLPADDING="5" RULES="ROWS"> <TR> <TH>アインシュタイン</TH> <TD>Einstein</TD> </TR> <TR> <TH>ディラック</TH> <TD>Dirac</TD> </TR> <TR> <TH>パウリ</TH> <TD>Pauli</TD> </TR> </TABLE> </TD> <TD> <TABLE BORDER="3" CELLSPACING="5" CELLPADDING="5" RULES="COLS"> <TR> <TH>アインシュタイン</TH> <TD>Einstein</TD> </TR> <TR> <TH>ディラック</TH> <TD>Dirac</TD> </TR> <TR> <TH>パウリ</TH> <TD>Pauli</TD> </TR> </TABLE> </TD> <TD> <TABLE BORDER="3" CELLSPACING="5" CELLPADDING="5" RULES="NONE"> <TR> <TH HEIGHT="25">アインシュタイン</TH> <TD HEIGHT="25">Einstein</TD> </TR> <TR> <TH>ディラック</TH> <TD>Dirac</TD> </TR> <TR> <TH>パウリ</TH> <TD>Pauli</TD> </TR> </TABLE> </TD> </TR> </TABLE> |
表 3
|
||||||||||||||||||||||||||||||||
| <TABLE BORDER="3" WIDTH="450"> <CAPTION ALIGN = "TOP"><B>文字の配置 <TD>の場合</B></CAPTION> <TR> <TD VALIGN="TOP" HEIGHT="50">VALIGN="TOP"</TD> <TD ALIGN="CENTER" VALIGN="TOP">ALIGN="CENTER"<BR>VALIGN="TOP"</TD> <TD ALIGN="RIGHT" VALIGN="TOP">ALIGN="RIGHT"<BR>VALIGN="TOP"</TD> </TR> <TR> <TD HEIGHT="50">初期設定</TD> <TD ALIGN="CENTER">ALIGN="CENTER"</TD> <TD ALIGN="RIGHT">ALIGN="RIGHT"</TD> </TR> <TR> <TD VALIGN="BOTTOM" HEIGHT="50">VALIGN="BOTTOM"</TD> <TD ALIGN="CENTER" VALIGN="BOTTOM" >ALIGN="CENTER"<BR>VALIGN="BOTTOM"</TD> <TD ALIGN="RIGHT" VALIGN="BOTTOM">ALIGN="RIGHT"<BR>VALIGN="BOTTOM"</TD> </TR> </TABLE> |
表 4
|
||||||||||||||||||||||||||||||||
| <TABLE BORDER="3" WIDTH="450"> <CAPTION ALIGN = "TOP"><B>文字の配置 <TH>の場合</B></CAPTION> <TR> <TH ALIGN="LEFT" VALIGN="TOP" HEIGHT="50">ALIGN="LEFT"<BR>VALIGN="TOP"</TH> <TH VALIGN="TOP">VALIGN="TOP"</TH> <TH ALIGN="RIGHT" VALIGN="TOP">ALIGN="RIGHT"<BR>VALIGN="TOP"</TH> </TR> <TR> <TH ALIGN="LEFT" HEIGHT="50">ALIGN="LEFT"</TH> <TH>初期設定</TH> <TH ALIGN="RIGHT">ALIGN="RIGHT"</TH> </TR> <TR> <TH ALIGN= "LEFT" VALIGN= "BOTTOM" HEIGHT ="50"> ALIGN="LEFT" <BR> VALIGN= "BOTTOM"</TH> <TH VALIGN="BOTTOM" >VALIGN="BOTTOM"</TH> <TH ALIGN="RIGHT" VALIGN="BOTTOM">ALIGN="RIGHT"<BR>VALIGN="BOTTOM"</TH> </TR> </TABLE> |
表 5
|
||||||||||||||||||||||||||||||||